react-student-crud
1.수정 버튼 누르면 함수 실행되는지 확인하고 updateStudentInfo 함수 Student.js랑 App.js 연결하기.
Student.js
updateStudentInfo=()=>{
alert('수정!(Student)')
this.props.updateStudentInfo()
}App.js
updateStudentInfo=()=>{
alert('수정!(App)')
}
render(){
const result = this.state.studentList.map(
(data) => (<Student key={data.id} //pk 개념
id={data.id}
name={data.name}
major={data.major}
deleteStudentInfo={this.deleteStudentInfo}
updateStudentInfo={this.updateStudentInfo}/>)
)


2. 수정할 수 있는 input 있어야함.
7ways react conditional render 구글에 검색해보면 좋은 예를 볼 수 있음
**혼자서 연습해보기 (로그인이 되어있으면(isLoggedIn : true) 로그아웃 버튼이 뜨고 로그인이 안되어 있으면 로그인버튼 뜨게)
일단 Student.js 의 기존 상태값 설정해주기 .
Student.js
class Student extends Component{
constructor(props){
super(props)
this.state={
edit:false //원래는 수정 불가능상태
}
}
3. edit 상태값에 따라 화면 출력되는 상태 바꿔주기
원래 리턴값을 if문의 리턴에 넣어주고
else if 문에 수정할 수 있는 화면 만들어주기 .
Student.js
render(){
const {edit} = this.state
if(edit === false){ //수정불가능 //= if(this.state.edit===false){
return(
)
}else if(edit === true){ //수정가능
return(
)
}
// return(
// <div id='student'>
// <div>
// 학번:{this.props.id}
// </div>
// <div>
// 이름:{this.props.name}
// </div>
// <div>
// 전공:{this.props.major}
// </div>
// <div>
// <button onClick={this.updateStudentInfo}>수정</button>
// <button onClick={this.deleteStudentInfo}>삭제</button>
// </div>
// </div>
// )
}
}
기존 리턴값 if문에 넣은 코드 ▼▼▼
Student.js
render(){
const {edit} = this.state
if(edit === false){ //수정불가능 //= if(this.state.edit===false){
return(
<div id='student'>
<div>
학번:{this.props.id}
</div>
<div>
이름:{this.props.name}
</div>
<div>
전공:{this.props.major}
</div>
<div>
<button onClick={this.updateStudentInfo}>수정</button>
<button onClick={this.deleteStudentInfo}>삭제</button>
</div>
</div>
)
}else if(edit === true){ //수정가능
return(
<div id='student'>
<div>
학번:{this.props.id}
{/* 학번은 수정하면 안됨 */}
</div>
<div>
이름:<input type='text' defaultValue={this.props.name}/>
</div>
<div>
전공:<input type='text' defaultValue={this.props.major}/>
</div>
<div>
<button onClick={this.updateStudentInfo}>수정</button>
<button onClick={this.deleteStudentInfo}>삭제</button>
</div>
</div>
)
}
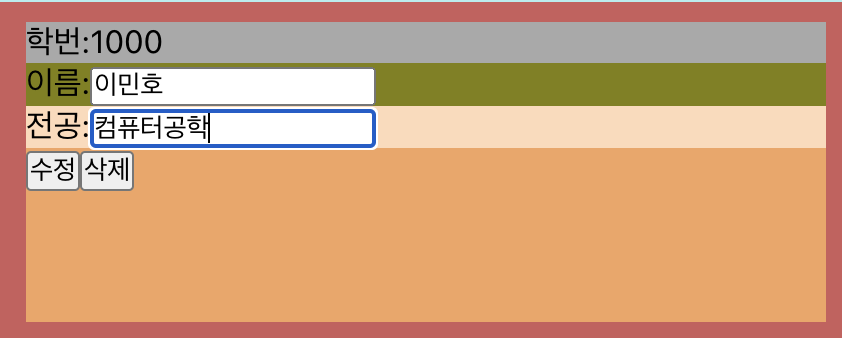
수정 누르면 인풋 태그에 변경이 가능하도록 나옴

4.App.js 에 인풋값이 잘 넘어가는지 확인하기.
App.js
updateStudentInfo=(id,major)=>{
alert('수정!(App)')
alert('넘어온 학번: '+id)
alert('넘어온 전공: '+major)
}
*****수정하기 다시 공부해서 정리하기
0604 (일) CRUD 수정
App.js 에 수정된 값 setState 해주기
App.js
updateStudentInfo=(id,major)=>{
alert('수정!(App)')
alert('넘어온 학번: '+id)
alert('넘어온 전공: '+major)
//배열 수정
//for, if
let tempStudentList = this.state.studentList // 배열 가져오기
for(let i=0; i<tempStudentList.length; i++){
if(tempStudentList[i].id === id){ //가져온 학번과 같은 학번 일때
tempStudentList[i].major = major // 전공을 가져온 전공으로 바꿔줌
}
}
//최종적으로 setState 해줘야함.\
this.setState({
studentList:tempStudentList
})
}// 다른방법 map, 삼항연산자, 삼점연산자 사용법
App.js
updateStudentInfo=(id,major)=>{
alert('수정!(App)')
alert('넘어온 학번: '+id)
alert('넘어온 전공: '+major)
//map, 삼항연산자, 삼점연산자 (three dot opeartor)
const updatedList = this.state.studentList.map(
(data) => ( (data.id === id) ? ({id:id, name:data.name, major:major}) : data )
//name 은 안바꿀거니까 기존 객체의 name을 가져오면됨.
//id는 어차피 못바꾸게 해놨으니 넘어온 것(id)이나 기존 data.id를 써도 상관없음
)
this.setState({
studentList:updatedList
})
}
* CRUD 순서 정리
1. 터미널로 react 설치
2.vscode로 폴더열고 react-student-crud
3.vscode로 터미널 열기 > npm start
4.기본 프로젝트 잘 실행되는 지 확인
5. App.js 를 클래스형 컴포넌트로 변경
6. App.css 안에 다 지우고 마진, 패딩제거, ul 점 제거 a밑줄 제거, ... 등 기본세팅
7. App.js 안에 state에 길이가 3인 학생정보 JSON배열 만들기
8. src폴더 안에 components폴더 만들고, Student.js파일 생성
9. Student.js 는 클래스형 컴포넌트 , 넘어온 값 출력 props.id, props.name, props.major
10. Student.js에 Student.css 파일 연결
11. App.js 에서 map메서드로 Student컴포넌트 반복생성
(map 메서드는 배열객체 내장 메서드)
(배열값에 + 컴포넌트 -> 데이터가 주입된 컴포넌트)
(map, 화살표함수, 컴포넌트)
12. InputComp.js 만들고, InputComp.css 연결
13. InputComp.js 는 클래스형으로 만들고, input 3개, button 1개
14. InputComp.css 조금 작성해서 입력창 디자인 간단하게
15. Input에 onChange 이벤트 설정하고 함수 걸고, 동작확인
16. Input에 onChange 이벤트 설정하고 함수에서 input값 출력 (함수의 매개변수에 e넣고, 함수바디에 console.log(e.target.value))
17. button에 onClick이벤트 설정하고 함수동작확인
18.리액트 개발도구로 구조 확인 App - InputComp
- Student
- Student
- Student
19. input에 입력된 값을 state에 저장하고 버튼클릭시 확인
20. InputComp에 입력된 값을 state에 저장하고 버튼 클릭시 App로 보낸다. (하위 -> 상위 데이터 보내는 방법)
21.
addStudentInfo=()=>{
const{id,name,major} = this.state
alert('추가(InputComp)')
this.props.addStudentInfo(id,name,major) // App의 추가함수
}22. App의 추가함수 *항상 alert이나 console.log 로 값 확인하기 ***
addStudentInfo=(id,name,major)=>{
alert('추가(App)')
alert('넘어온 학번: ' + id)
alert('넘어온 학번: ' + name)
alert('넘어온 이름: ' + major)
//위의 값이 잘 출력되면 객체로 합치기
const studentObj = {id:id, name:name, major:major}
const concatedList = this.state.studentList.concat(studentObj)
this.setState({ //setState -> render
studentList:concatedList
//아래처럼 바로 집어넣어도 되지만 보기 힘들기 때문에 비구조할당 해주고 위에처럼 보기쉽게 써주기.
//studentList:this.state.studentList.concat(studentObj)
})
}23. 삭제, 수정 버튼을 Student.js에 만들고, onClick 이벤트 걸고 함수동작 확인
24. 삭제버튼 누르면 삭제할 학번을 App 로 보낸다. Student의 삭제함수 / App의 삭제함수
Student에서 삭제할 학번을 App로 보내서 filter메서드로 배열 삭제한 다음 상태값에 저장.
25. 수정 버튼 누르면 고정화면에서 입력가능한 화면으로 변경 (화면 바꾸는건 조건부 렌더링(conditional rendering))
26. edit 으로 화면변경 가능하게 하고, 입력가능한 화면의 input에 onChange걸고 값 저장 ( edit:false / true )
27. 처음화면은 수정불가능 화면 (고정화면 - input 활성화 안되어있는화면)
처음화면인 수정불가능 화면에서 수정버튼 누르면 수정가능 화면으로 바뀜 (input 활성화 )
수정가능 화면일 때 수정버튼 클릭하면 변경할 값, 학번(검색을 위한 (pk))을 보낸다.
28.
'React' 카테고리의 다른 글
| [React] To do list 데이터 배열+1 / map() (0) | 2023.06.05 |
|---|---|
| [React] To do List 만들기 / CRUD 수정하기 완료 + 완료파일첨부 (0) | 2023.06.04 |
| [React] CRUD 삭제 (0) | 2023.06.03 |
| [React] CRUD 추가 (0) | 2023.06.03 |
| [React] map 메서드 (0) | 2023.05.21 |



