To do list 만들어보기
구조
App - InputComp
- Todo
-Todo
-Todo
투두리스트 만들고 로컬스토리지 추가해서 만들기
npx create-react-app react-todo-list
1. App.js 클래스형으로 작성
App.js
import './App.css';
import { Component } from 'react';
class App extends Component{
constructor(props){
super(props)
this.state={
}
}
render(){
return(
<div id='App'>
</div>
)
}
}
export default App;2. state에 배열 만들어주기
App.js
class App extends Component{
constructor(props){
super(props)
this.state={
todolist:[
{id:1, todo:'공부하기'},
{id:2, todo:'요리하기'},
{id:3, todo:'청소하기'}
]
}
}3. Todo.js / InputComp.js 클래스형으로 작성
Todo.js
import '../css/Todo.css';
import { Component } from 'react';
class Todo extends Component{
constructor(props){
super(props)
this.state={
}
}
render(){
return(
<div id='todo'>
</div>
)
}
}
export default Todo;4. 대략적인 순서 (1) 목록(map) (2) 추가 (concat) (3) 삭제 (filter) (4) 수정(map,...)
∨ 추가 -> 이전 게시글 student CRUD 추가 글 보고하면 쉬움
∨ 삭제 -> 이전 게시글 student CRUD 삭제 글 보고하면 쉬움
∨ 수정 -> 수정 누르면 화면에 인풋활성화 되도록 다시 공부하기 ***
ㅠㅠ
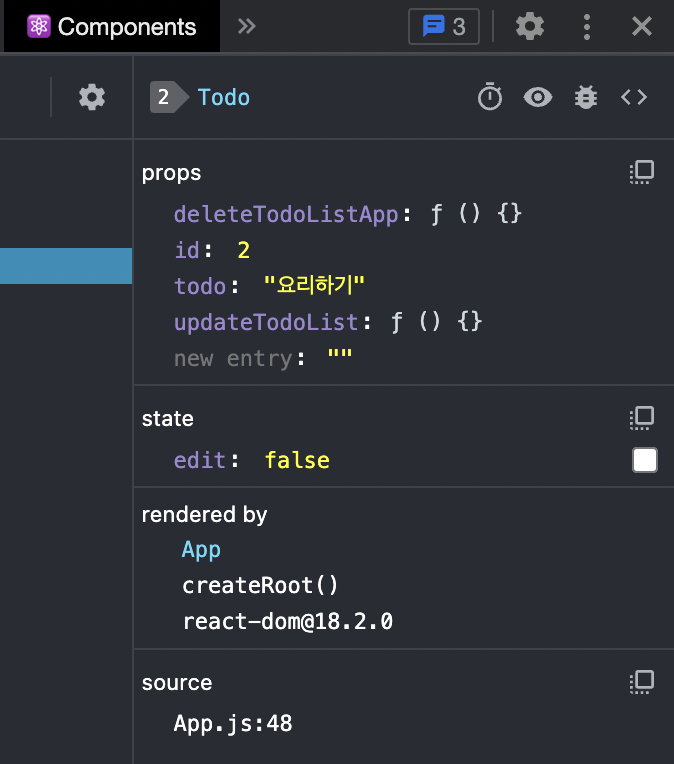
기존 CRUD 수정 게시글 따라서 복습중인데 수정버튼 누르면 Todo - App 까지 연결만 되고 화면에 인풋 활성화가 되지 않음
!! 찾았다
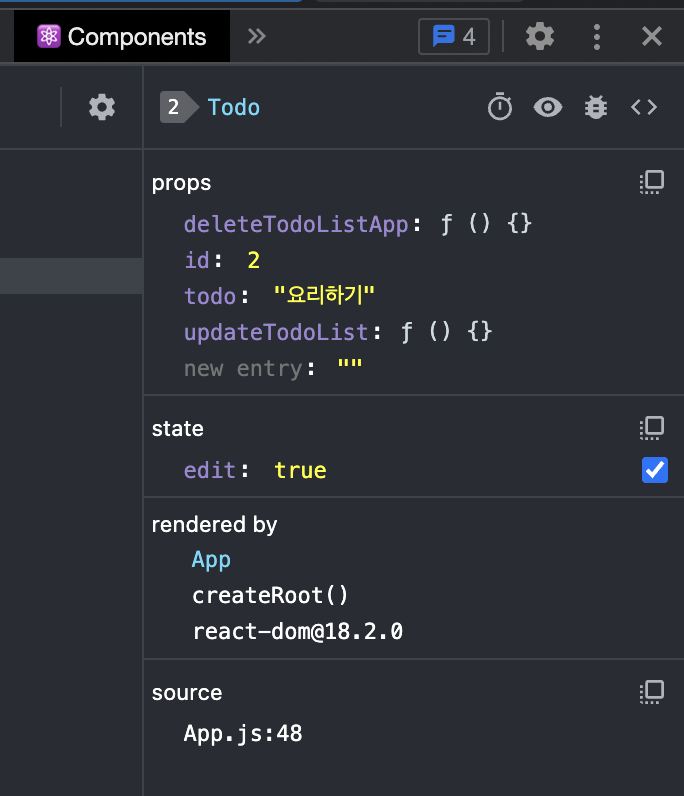
★ Todo.js 에서 update 함수에 setState 로 상태값 변경해줘야 edit 상태가 true 로 변경됨 !!
Todo.js
updateTodoList=()=>{
alert('수정(Todo)')
this.props.updateTodoList()
this.setState({
edit: !this.state.edit
})
}

기존 edit 상태 false 를 수정 버튼을 누르면 true 상태로 바꿔줘야함

edit 상태 true 로 변경해주면 아래 처럼 input 태그 활성화됨

★ 이제 인풋값 변경되면 App의 update 함수로 인풋값 보내기
인풋값에 값 입력하면 읽어드리는 거 콘솔로 찍어보기
Todo.js 의 edit===true 인 화면의 인풋에 onChage 이벤트 걸기
Todo.js
}else if(edit === true){
return(
<div id='todo'>
<div>
할일:<input type='text' defaultValue={this.props.todo}
onChange={this.todoChange}/>
</div>
<div>
<button onClick={this.updateTodoList}>수정</button>
<button onClick={this.deleteTodoList}>삭제</button>
</div>
</div>
)그리고 todoChange 함수 만들어서 콘솔 찍어보기
Todo.js
todoChange=(e)=>{ //수정 인풋값 보내기
console.log(e.target.value)
}
콘솔창 확인완료 되면 값 저장하고 App.js 로 보내기
★ Todo.js의 state에 todo 상태값 설정해주기 .
Todo.js
class Todo extends Component{
constructor(props){
super(props)
this.state={
edit:false,
todo:this.props.todo
}
}수정을 누르고 인풋값을 변경해주지 않고 넘겨버리면 그전의 상태로 유지될 수 있도록 기존의 값을 넣어줘야함.
★ 수정된 todo의 상태를 바꿔줘야함
Todo.js
todoChange=(e)=>{ //수정 인풋값 setState 해주기
console.log(e.target.value)
this.setState({
todo:e.target.value
})
}
★ 기존 Todo.js 의 update 함수에 App.js update로 넘기는 코드에 넘길 인수값 넣어서 if문에 넣어주기 (edit ===true) 일때만 인풋값 넘겨주도록
Todo.js
updateTodoList=()=>{
alert('수정(Todo)')
// this.props.updateTodoList() // 넘길 인수값 넣어서 if문에 넣어주기
if(this.state.edit === true){
this.props.updateTodoList(this.props.id, this.state.todo)
//id는 변경된 값이 아니므로 props를 넣어줘야한다.
}
this.setState({
edit: !this.state.edit
})
}★ App.js로 수정된 값 넘어오는 거 확인하기
App.js
updateTodoList=(id, todo)=>{
alert('수정(App)')
alert('넘어온 id: ' + id)
alert('넘어온 할일:' + todo)
}★ 화면에 수정된 값으로 바꾸기
**** pk 가 있어야 바꿀 수 있다 !@!! Todo.js 의 update함수에 id 값도 넣어주자 + App.js의 update함수에도 id 값 받아줘야함
App.js
updateTodoList=(id, todo)=>{
alert('수정(App)')
alert('넘어온 id: ' + id)
alert('넘어온 할일:' + todo)
let tempTodoList = this.state.todolist
for(let i=0; i<tempTodoList.length; i++){
if(tempTodoList[i].id === id){
tempTodoList[i].todo = todo
}
}
this.setState({
todolist:tempTodoList
})
}
CRUD 수정하기 완료 !
추가할 때 추가하는 id 값 어떻게 설정해주지..
추가된 목록들 중에 하나를 삭제하고 싶은데 추가된 목록이 한번에 지워짐 (id가 비어 있어서 비어있는 id 를 모두 지워버리는것 같다 ),
id 설정 공부하기
+ 추가버튼 누르면 input 새로고침되게 만들기
+ 디자인 주기
'React' 카테고리의 다른 글
| [React] 페이지네이션 (0) | 2023.06.10 |
|---|---|
| [React] To do list 데이터 배열+1 / map() (0) | 2023.06.05 |
| [React] CRUD 수정 (0) | 2023.06.04 |
| [React] CRUD 삭제 (0) | 2023.06.03 |
| [React] CRUD 추가 (0) | 2023.06.03 |



