728x90
npx create-react-app react-slide-ex
npm install react-slick
npm install slick-carousel
components 폴더에 MySlider.js 생성, css폴더에 MySlider.css, images 폴더 생성하기
MySlider.js 에 슬릭 라이브러리 임포트 해주고
사진도 불러오기
import '../css/MySlider.css';
import Slider from 'react-slick';
import 'slick-carousel/slick/slick.css';
import 'slick-carousel/slick/slick-theme.css';
import img1 from '../images/slide-images1.jfif'
function MySlider(){
return(
)
}
export default MySlider;이미지 배열 만들어주고 map메서드 써주기
화면에 틀 만들어주고 슬라이더랑 result 불러오기
import '../css/MySlider.css';
import Slider from 'react-slick';
import 'slick-carousel/slick/slick.css';
import 'slick-carousel/slick/slick-theme.css';
import img1 from '../images/slide-image1.jfif'
import img2 from '../images/slide-image2.jfif'
import img3 from '../images/slide-image3.jfif'
function MySlider(){
const myImageList = [img1, img2, img3] //이미지 배열 목록
const result = myImageList.map(
(data) => (<div id='my-slide-element'>
<img src={data}/>
</div>)
)
return(
// 틀만들기
<div id='my-slider'>
<Slider>
{result}
</Slider>
</div>
)
}
export default MySlider;
npm start 해보면 마우스로 사진 움직일 수 있음 .
2. 이전, 다음 버튼 만들어주기 (MySlider.js 이름바꿈 -> Slide.js )
import '../css/Slide.css';
import Slider from 'react-slick';
import 'slick-carousel/slick/slick.css';
import 'slick-carousel/slick/slick-theme.css';
import img1 from '../images/slide-image1.jfif'
import img2 from '../images/slide-image2.jfif'
import img3 from '../images/slide-image3.jfif'
import next from '../images/next.svg'
import prev from '../images/prev.svg'
function Slide(){
const myImageList = [img1, img2, img3] //이미지 배열 목록
const settings = {
nextArrow : (<div id='next'><img src={next}/></div>),
prevArrow : (<div id='prev'><img src={prev}/></div>)
}
const result = myImageList.map(
(data) => (<div id='my-slide-element'>
<img src={data}/>
</div>)
)
return(
// 틀만들기
<div id='slide'>
<Slider {...settings}>
{result}
</Slider>
</div>
)
}
export default Slide;settings 객체를 Slider 에 주입시킴
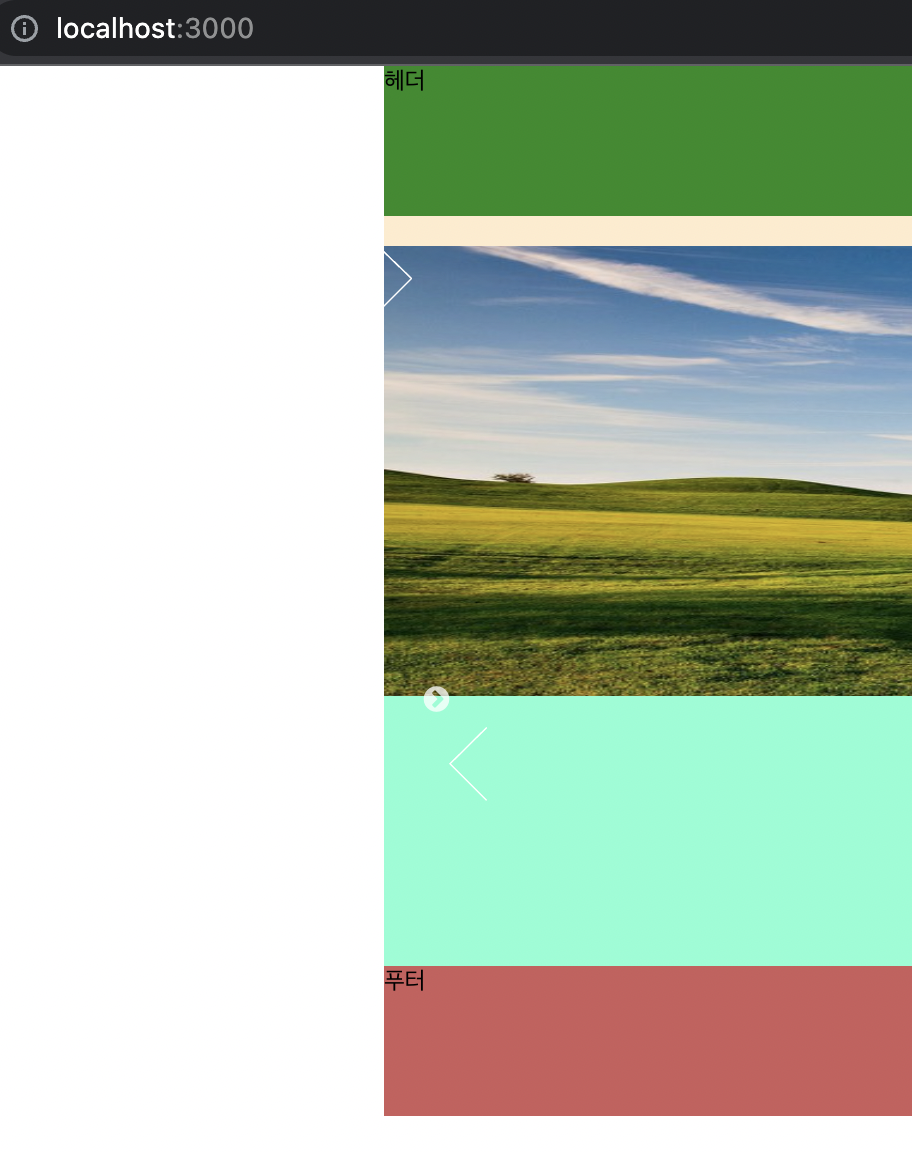
하지만 이렇게까지는 브라우저에 아직 버튼이 나오질않음

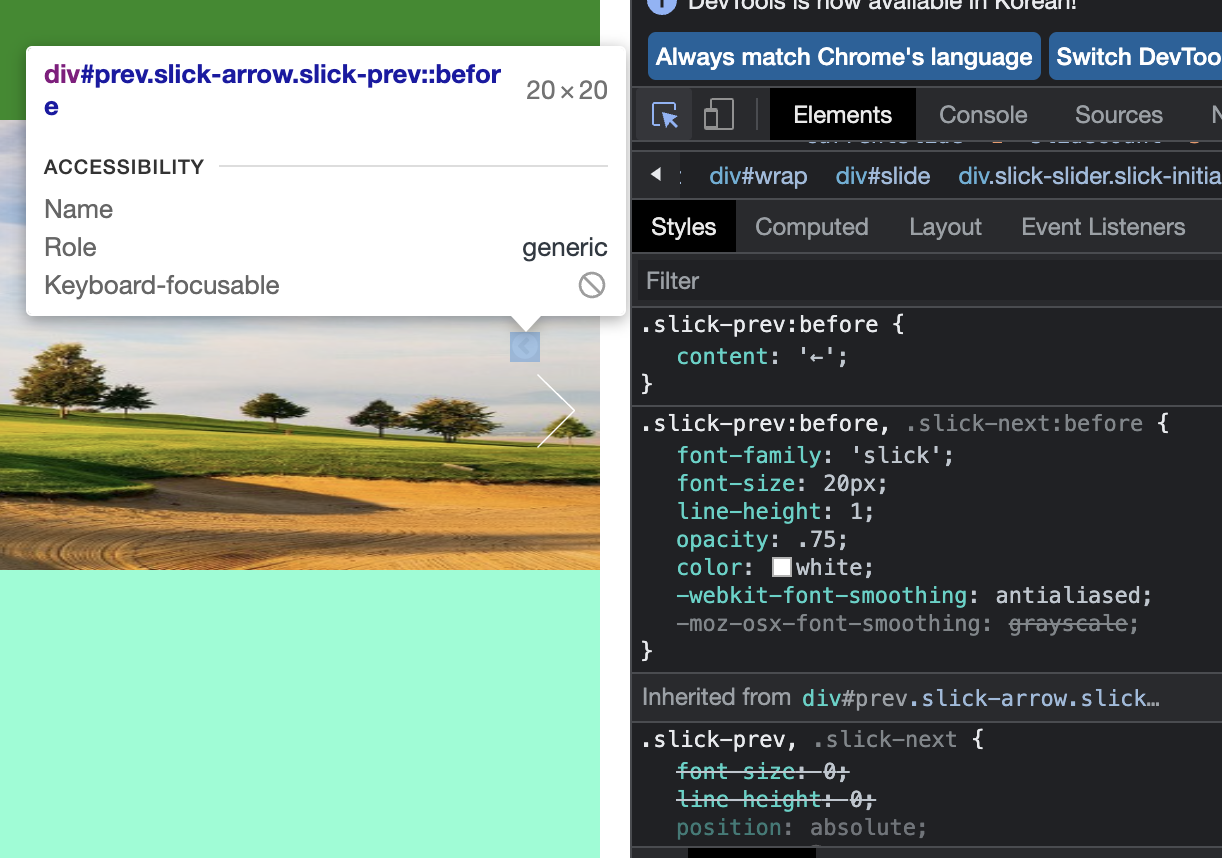
f12 누르고 확인해보면 사진 밖에 안보이게 나와있음
css 적용해주기
#slide{
width: 1200px;
height: 300px;
background-color: blanchedalmond;
}
#my-slide-element>img{
width: 1200px;
height: 300px;
}
#next{
position: relative;
z-index: 2;
}
#prev{
position: relative;
z-index: 2;
}

왼쪽에 몰려있음
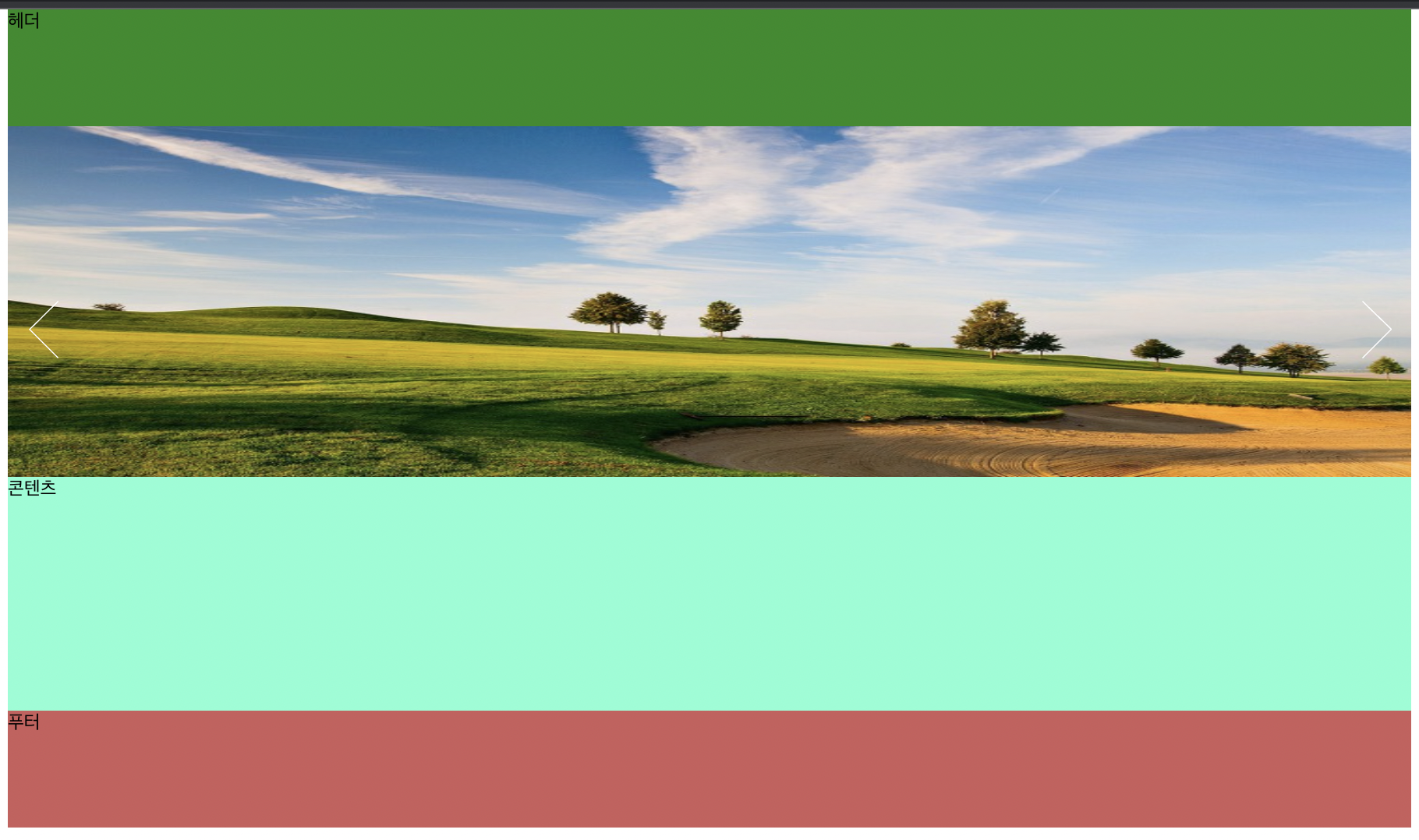
부모에 relative 이미 잡혀있으니까 ansolute; 주고 위치 잡아주기
#next,#prev{
position: absolute;
z-index: 2;
top: 50%;
}
#next{
left: 0%;
}
#prev{
left: 95%;
}
가상요소 없애기

.slick-prev:before, .slick-next:before{
content:'' !important;
}
728x90
'React' 카테고리의 다른 글
| [React] + express + mariadb /post insert 하기 (0) | 2023.07.08 |
|---|---|
| [React] + express + mariadb 데이터베이스 화면 띄우기 (0) | 2023.07.02 |
| [React Hook] axios / api 받아오기 (0) | 2023.06.18 |
| [React] React hook CRUD (1) | 2023.06.18 |
| [React hook] 리액트 훅으로 카운터 만들기 (0) | 2023.06.17 |



