728x90
React 2013
- 클래스형 컴포넌트, 함수형 컴포넌트
React hook 2018
-함수형 컴포넌트
-useState, useEffect, useRef
hook - 갈고리
------------------------------------------------------------------------------
기존의 클래스형으로 만들었던 카운터 기능을 리액트 훅으로(함수형으로) 만들어보기
npx create-react-app react-hook-counter
Counter1 은 클래스형
import { Component } from "react";
class Counter1 extends Component{
constructor(props){
super(props)
this.state={
num:0
}
}
render(){
return(
<div id='counter1'>
</div>
)
}
}
export default Counter1;
Counter2 는 함수형 Hook
import {useState} from 'react';
function Counter2(){
const [num, setNum] = useState(0)
return(
<div id='counter'>
</div>
)
}
export default Counter2;userState(0) 이 초기 상태값
버튼만들고 이벤트 걸어주기
import { Component } from "react";
class Counter1 extends Component{
constructor(props){
super(props)
this.state={
num:0
}
}
increase=()=>{
this.setState({
num:this.state.num+1
})
}
decrease=()=>{
this.setState({
num:this.state.num-1
})
}
render(){
return(
<div id='counter1'>
<h1>{this.state.num}</h1>
<button onClick={this.increase}>+</button>
<button onClick={this.decrease}>-</button>
</div>
)
}
}
export default Counter1;
함수형에는 this를 안쓰기 때문에 함수에 const 를 붙여주거나
onClick에 바로 함수 넣어줄수 있음
import {useState} from 'react';
function Counter2(){
const [num, setNum] = useState(0)
return(
<div id='counter'>
<h1>{num}</h1>
<button onClick={() => setNum(num+1)}>+</button>
<button onClick={() => setNum(num-1)}>-</button>
</div>
)
}
export default Counter2;
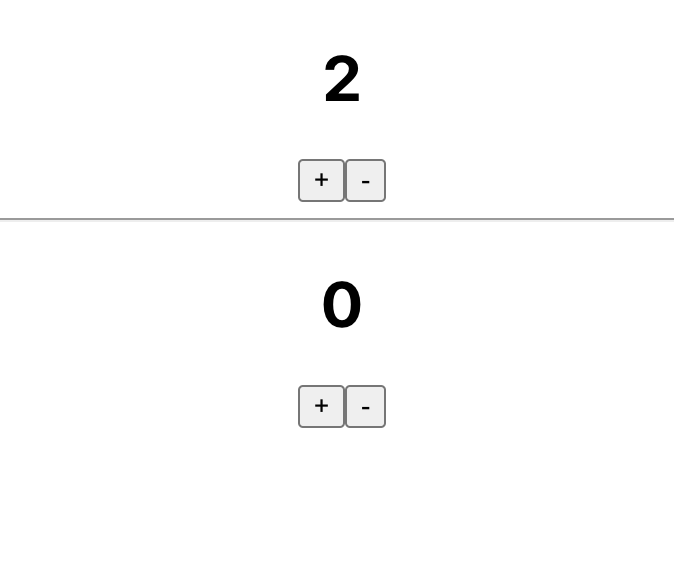
이제 App.js 에 임포트해서 확인하기
import './App.css';
import Counter1 from './components/Counter1';
import Counter2 from './components/Counter2';
function App(){
return(
<div className='App'>
<Counter1/>
<hr></hr>
<Counter2/>
</div>
)
}
export default App;
클래스형과 함수형으로 만든 카운터 완성

728x90
'React' 카테고리의 다른 글
| [React Hook] axios / api 받아오기 (0) | 2023.06.18 |
|---|---|
| [React] React hook CRUD (1) | 2023.06.18 |
| [React] 검색창 만들기 / api 서버로 데이터 받아와서 검색기능 (0) | 2023.06.17 |
| [React] 라우터를 이용한 로케이션 객체 (0) | 2023.06.17 |
| [React] Router 버튼클릭시 주소이동 (0) | 2023.06.11 |



